Waduh dah lama sekali saya tidak posting, maap ya buat teman-teman yang dah nunggu-nunggu postingan saya, akhir-akhir ni saya sangat sibuk sekali, dan parahnya lagi saya juga dihinggap rasa malas, mungkin karena kecapean kali ya, tapi saya juga merasa berdosa kalo tidak posting..
Sebenarnya tidak ada efek khusus untuk membuat foto jadi kartun, jadi tidak ada klik sana, klik sini, jadi deh.. ya gak seperti itu sih.. Biasanya nih efek dibuat format vektor, makanya banyak yang sebut vektor face, vektorized, ya karena banyak yang buat nya di software berbasis vektor, seperti corel atau illustrator.
Namun saya akan membuat tutorial ini di photoshop, karena saya pikir banyak pemula yang mengunakan photoshop.
Untuk membuat foto menjadi kartun di photoshop, hal yang wajib dimiliki adalah.. foto yang digunakan harus beresolusi tinggi, jadi jelas fotonya, tidak kabur.. itu berguna untuk si pembuat jadi makin cepat dan hasilnya memuaskan.. Dan satu lagi adalah kemampuan mengunakan pen tool, duh kalo yang ini menurut saya sangat wajib dimiliki, dan bagi kalian yang sering ke zonanarsis.com, tool ini sudah tidak asing lagi ya. Karena kebanyakan tutorial di zonanarsis.com menggunakan pen tool. Jadi kalian harus jago dulu pen tool ya, tidak sulit kok menggunakannya. Ya dah dari pada panjang lebar, mending kita lanjut aja..
Step 1.
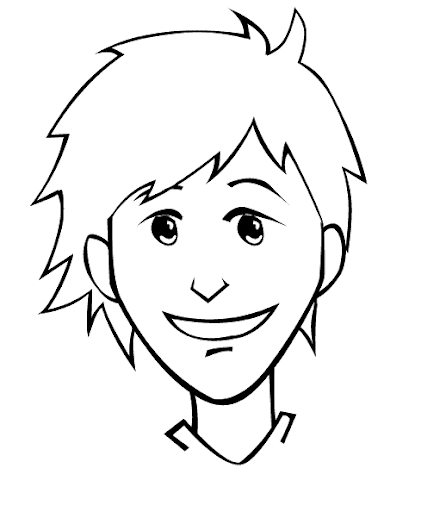
Buka poto yang ingin di kartunkan ke photoshop. Untuk kali ini saya tdak menggunakan poto saya sendiri (hehe) namun poto my brother ( permintaan nih ). Ingat potonya harus beresolusi besar ya..
Step 2
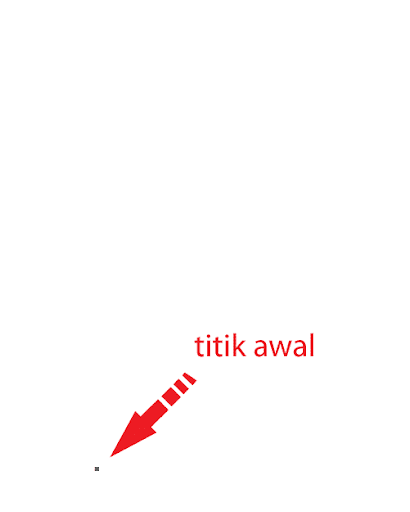
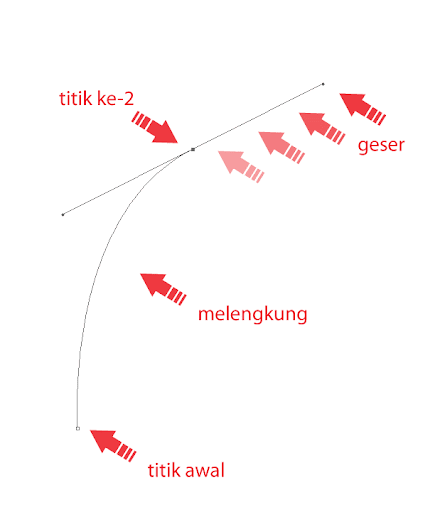
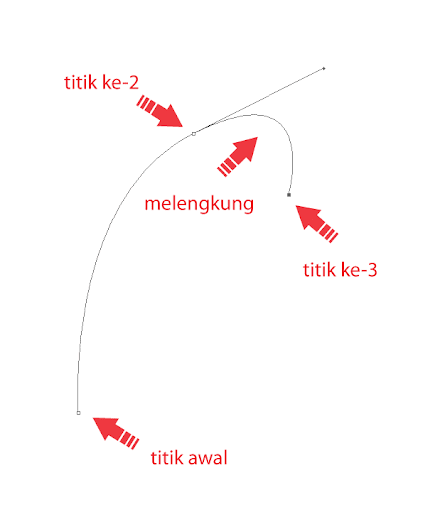
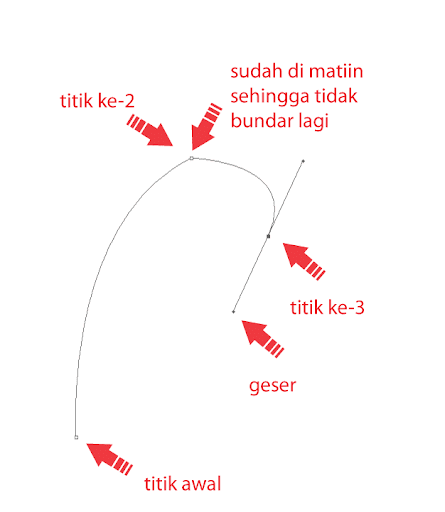
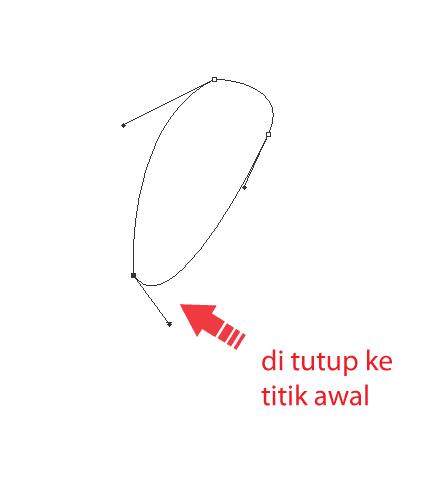
Nah siapkan alat perang yaitu pen toolnya
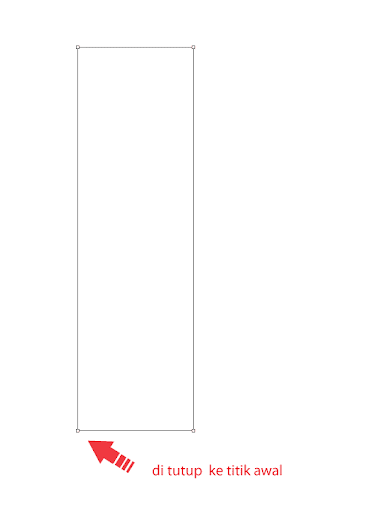
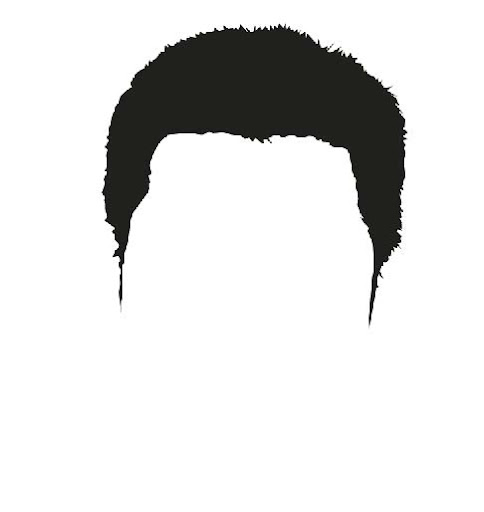
Nah mari kita mulai beraksi, gunanya poto beresolusi tinggi akan mempermudah kita untuk mengikuti alur-alur membuat rambut, sehingga detailnya pun harus diikuti, jadi jangan langsung tarik lurus, harus ada tajam-tajamnya alurnya biar bagus gitu, untuk foto ini juga sebenarnya kurang resolusinya tapi tak apalah, harus pandai-pandai berimajinasi..
Perhatikan gambar, untuk hasil yang maksimal harus detail, jadi sabar jangan terburu-buru, hehe..
Liat nih hasil pentool saya banyak kan, tinggal di beri warna saja. Tau donk caranya, klik kanan > fill path. Ya seperti biasa-biasanya..
Nah liat hasilnya layer poto tadi di sembunyikan dulu biar layer rambut ama background yang terlihat. Nah bagaimana lumayan detail lah..
Oke untuk permulaan rambut sudah beres, nah sekarang kita kemuka ya..
Step 3
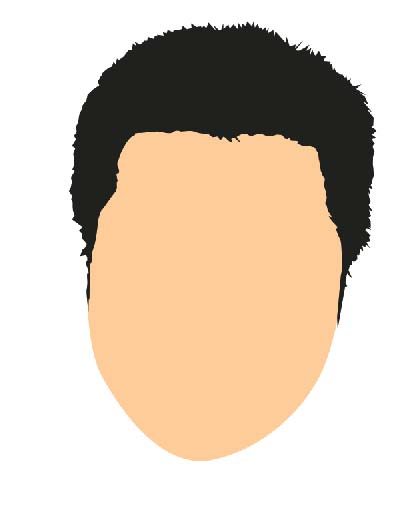
Sama seperti step 2 buat layer baru berinama muka, letakkan dibawah layer rambut dan gunakan lagi pentoolnya. oke lancarkan, untuk muka sepertinya tidak terlalu rumit. oke.. serang hehe..
Nah cukup mudah buatnya kan??
Dan sama seperti sebelumnya beri warnanya. Untuk liat jelasnya sama juga, sembunyikan layer poto tadi.
Nah setelah hasilnya memuaskan, munculkan lagi layer poto, setelah itu sembunyikan layer muka, biar tidak menggangu saat membuat isi muka lainnya.
Step 4.
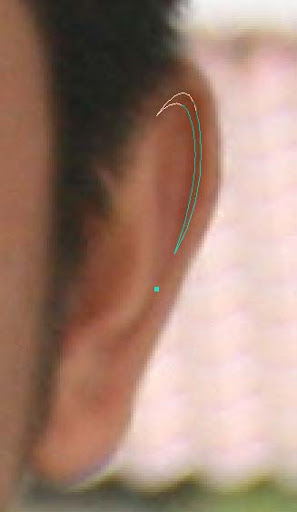
Nah kali ini kita membuat telinga, buat layer baru berinama teliga letakkan di bawah rambut..
Mulai lagi gunakan pentoolnya. mungkin agak rumit tapi ingat harus detail jadi sabar ya membuatnya. sebaiknya kita membuat lekukan dalamnya dulu..
huf.. saya akui agak sulit membuatnya namun selalu gunakan imajinasi dan logika untuk membuatnya.. ya kira- kira seperti ini..
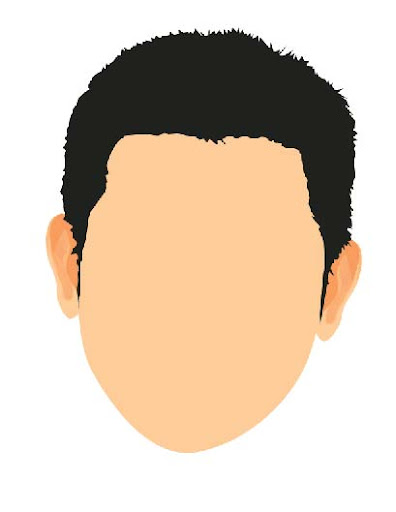
Untuk telinga yang satu lagi di duplicate saja ya.. caranya sudah saya pernah saya beritahukan
Step 5
Nah kita buat leher sekarang ya, buat layer baru berinama leher letakkan di bawah layer muka. Mulai deh buat.
Untuk awalnya kita buat dasar-dasarnya aja dulu ya.. untuk bayangan bisa di akhirnya..
Step 6
Kita buat yang mudah-mudah aja dulu ya. Nah sekarang kita buat bajunya. Buat layer group baru berinama baju letakkan di atas layer leher.
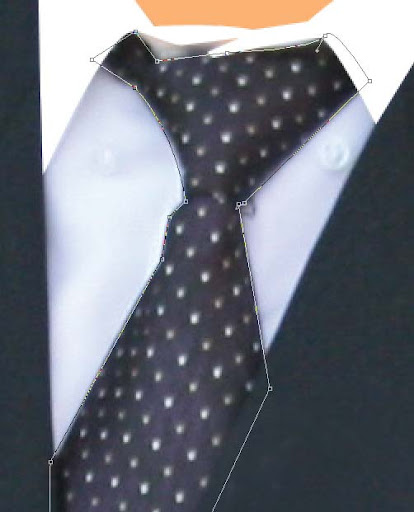
Caranya ya sama aja, seperti sebelum-belumnya. Jiplak pake pen tool. Untuk ini langsung aja buat layer dasi, kerah dan jasnya..
Ni kerah..
Ni dasi ama baju bagian dalam..
Nah ini jasnya..
Bagaimana? sudah mantap bukan??
Step 7.
Nah untuk kali ini kita buat bayangan, lipatan atau apapun yang ada di poto, biar detail hasilnya juga bagus. Untuk mempermudah bagian yang ingin dibuat, layernya di sembunyikan dahulu.
Mungkin dalam step ini akan lama, dan sedikit sulit, karena menentukan bayangannya, atau bentuk lipatannya. coba terus, kembangkan imajinasinya ya..
Nah untuk membuat rambut saya akan memberi sedikit contohnya ya.. biar terlihat real..
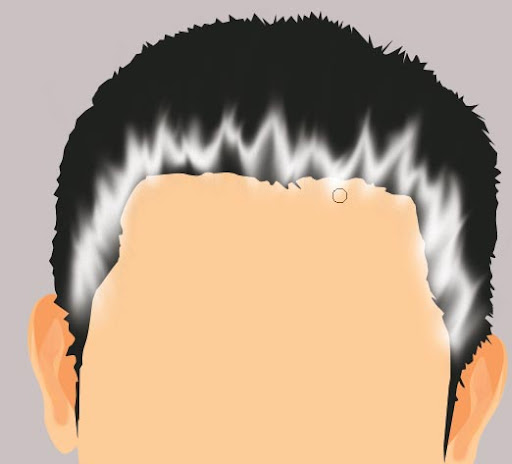
Ambil tool brush, pilih brush yang blur. dan ubah foreground nya warna putih lalu brus rambutnya, buat layer tersendiri ya..
Lihat gambar..
Sekarang pilih tool smodge atau tekan R di keyboard. Nah sekarang , colek brush tadi mengikuti alur rambut, karena pada poto ini keatas, jadi colek ke atas..
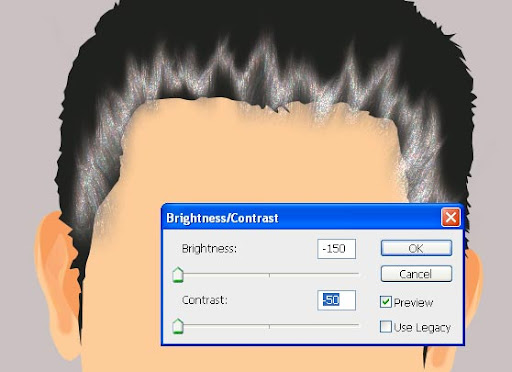
Sekarang ke menu image>adjustment> brightness/contrast.
Atur seperti gambar..
Setelah selesai ubah layer mode dari normal ke softlight..
Hasilnya..
Jika kurang puas, bisa dibuat dua lagi untuk menambahnya..
Seperti ini..
Nah leher seperti itu juga caranya. Namun tidak perlu brigthness dan contras cukup menggunakan smodge tool aja..
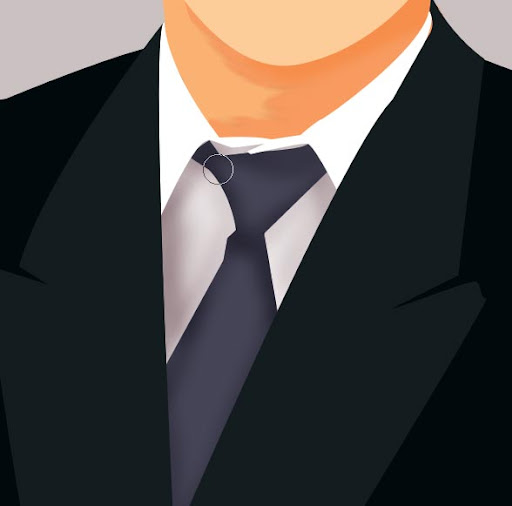
Nah untuk baju bagian dalam dan dasi kamu bisa mengunakan burn tool tekan O di keyboard..
dan lakukan juga untuk jasnya, kalian bisa juga menggunakan dodge tool untuk memberi pencahayaan. Tambahan jenggotnya juga biar mantaps.
Nah hasil seperti ini..
Step 8.
nah sekarang baru kita mulai membuat isi mukanya. Untuk pertama kita akan membuat mata, caranya sama seperti biasa, yang penting detail ya. harus sabar nih buatnya mungkin agak sulit tapi coba terus..
untuk membuat alis sama seperti biasa gampang kok, buat layer alis dan tingal ikuti alurnya..
untuk membuat mata butuh beberapa layer.. buat group layer, buat layer baru berinama putih..
gunakan pen tool ikuti bentuk putih pada mata..
lalu beri warna putih..
nah sekarang sembuyikan layer putih tadi dan buat layer baru diatasnya, layer hitam bola mata..
nah sekarang baru buat layer baru beri nama bagian mata. letakkan di bawah layer putih..ikuti bayangan belakang seperti kelopak dan ujung mata..
setelah itu tambahkan saja seperti cahaya pada bola mata dan lain sebagainya..
ya ntar hasilnya seperti ini,
yang penting detail dan logika imajinasi kamu mainkan jangan takut gak mirip yang penting bagus..
oke sekarang kita membuat hidung.. buat group layer baru berinama hidung, buat layer baru berinama hidung 1, nah buat bentuknya..
beriwarna..
buat layer baru, berinama hidung 2..
buat bayangan di belakang layer tadi, ikuti bayangan pada poto..
nah hasil akhir untuk hidung seperti ini..
sekarang mulut, sama seperti sebelumnya, buat group dan berinama mulut, buat layer baru, berinama bibir atas..
lanjut dengan bibir bawah, kamu bisa buat berapa layer untuk mendapat warna yang pas,
lalu buat bayangan seperti pada poto..
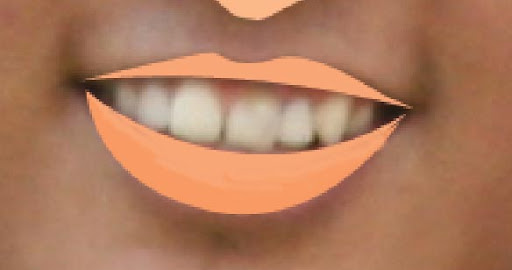
setelah itu mari kita buat gigi, pertamanya kita buat gusi dulu..
ikutin seperti poto, jiplak terus!!..
nah jadi deh..
sekarang buat gigiya.. masing2 beda layer ya..
untuk buat gigi ini lebih sulit, ikuti logika dan detail ya..
oke ntar mulut jadinya seperti ini, jangan takut untuk menambah beberapa efek, yang bisa membuat gambar lebih bagus..
oke hasil akhirnya seperti ini..
Step 9,
sebenarnya gambar sudah selesai, namun mari kita menambah beberapa sentuhan-sentuhan yang menarik lainnya..
dengan menggunakan burn dan dodge tool kita membuat bayangan dan cahaya, dan jika ada yang kurang pas bisa ditambah2..
yang penting hasilnya harus lebih keren dari potonya, jadi gak masalah gak terlalu mirip, hehe..
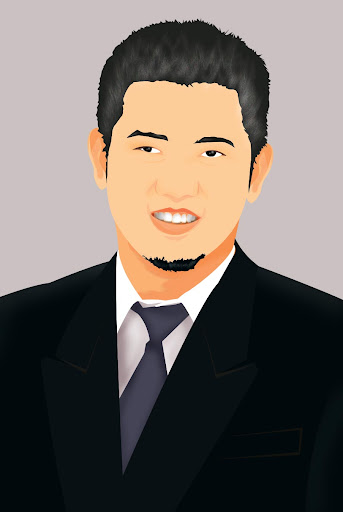
ditambah bacground yang simple… jadi deh..
final..

Tutorial Photoshop Mengubah Foto Jadi Kartun
Mungkin ada yang kurang mengerti atau bingung dalam pembuatan seperti ini dibutuhkan kesabaran, imajinasi logika yang tinggi, dan improvisasi yang baik, jadi hasilnya bisa lebih baik,
yang jelas sih sebenarnya semua caranya sama aja, menjiplak dengan pen tool tinggal nalar imajinasi kita saja yang menuntun kita..